こちらは前回の記事で紹介したお会計アプリの作り方を紹介しますよ!
まだの方はぜひ概要編もご覧ください!
 Power Appでお会計アプリを作ってみた!(概要編)
Power Appでお会計アプリを作ってみた!(概要編)
Power Appsは、Microsoftが提供するアプリ開発ツールで、コーディングの知識が少ない方でも手軽にアプリが作れることで知られています。 具体的な理由としては以下の通りです。
- コード不要で直感的に操作できる
- Office 365との連携が強い
- 既存のテンプレートを利用して、短時間でアプリを作成できる

ローコードはコードの記述が少ないのが特徴ですが、Power Apps専用の記述方法もいくつかあります。
まったく書かなくていい!とはならないので気をつけてくださいね

それでは、作り方を一緒に見ていきましょう!
お会計アプリでは、次の機能を実装しました。
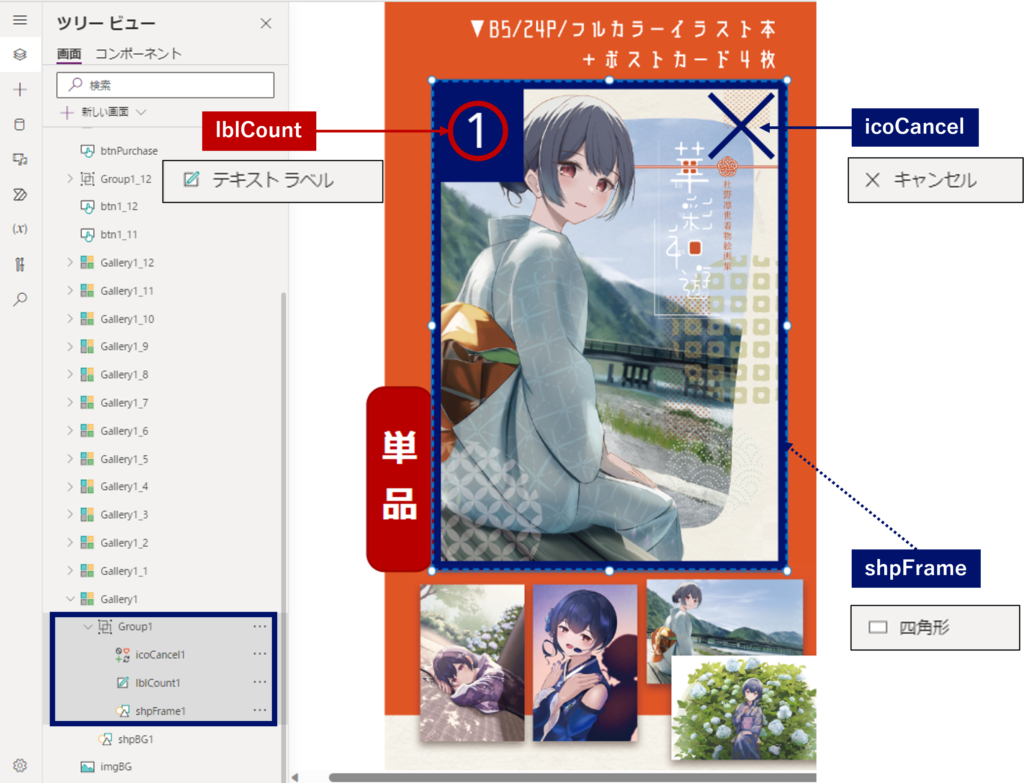
- 画像をクリックすると枠が表示され、購入数が左上にカウントされる(右上のxアイコンを押すとカウントリセット)
- 各アイテムごとに (カウント数) * (金額) の合計値を表示する
- [購入する] ボタンでデータベースへの記録を行う

ここまでのアプリを作成するとなると、ローコードとはいえど時間と知識が必要です。そこで、今回はお会計アプリの基本となる部分を紹介します!
この機能は今回の肝にあたる部分です!段階的にアプリを作り上げていきますね

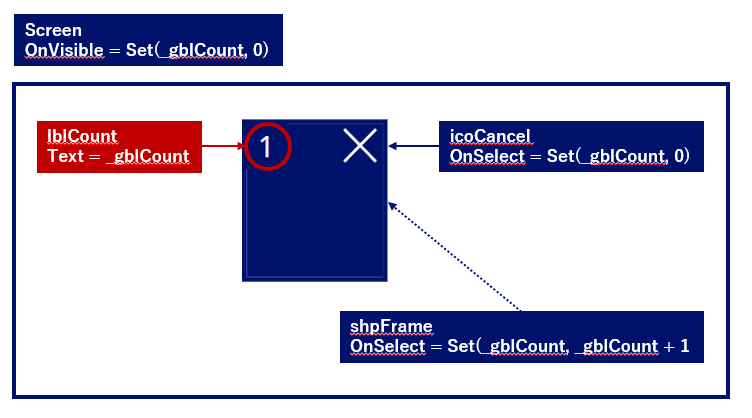
- 任意のスクリーンにテキストラベル、四角形、アイコン(キャンセル)のコントロールを配置する
- スクリーン Screen の OnVisible にSet関数でカウント用の 変数 _gblCount を初期化する
- テキストラベル lblCount の Text に変数 _gblCount を表示する
- 四角形 shpFrame の OnSelectにSet関数で変数 _gblCountを+1する
- キャンセル icoCancel の OnSelect にSet関数で変数 _gblCount を初期化する
“On”で始まるプロパティは、特定のイベントやユーザーのアクションに対応してアクションを実行します。これは動作プロパティと呼ばれ、画面の表示時やボタンのクリック時など、特定の状況で何らかの動作をさせたいときに使用します。
OnVisibleはコントロールの表示時に動作する関数です。スクリーンではSet関数を使用し、変数 _gblCountは初期値として 0 を設定します。
Set(_gblCount, 0)テキストラベルには設定した_gblCountを表示しましょう。

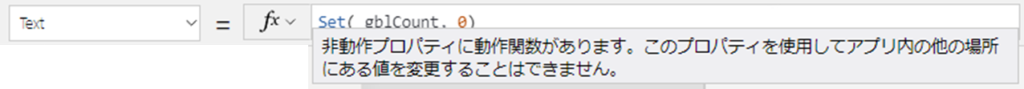
Set関数など、アクションに応じて実行する関数は動作関数と呼びます。これは動作プロパティに使用できますが、テキストを表示するTextなどは非動作プロパティと呼び、動作関数を使用できず以下の表示がされます。

OnSelectはコントロールのクリック時に動作する関数です。四角形では Set関数を使用し、クリック時に変数が+1する設定をします。
Set(_gblCount, _gblCount + 1)キャンセルではSet関数を使用し、クリック時に変数が初期化される設定をします。
Set(_gblCount, 0)これが、クリックするとカウントが増える原理になります。アプリに応用するときには、 _gblCount の部分をデータベースに対応させることで、実際の数をカウントできる仕組みになっています。


これで選択したアイテムのカウント表示機能ができましたが、実際に計算ができるようにしたいと思います。実装する手順は次の通りです。
- 金額が格納されているデータソースを接続する
- データソースをコレクション _colList に格納する
- 空のギャラリーを用意し、カウント表示機能を実装したコントロールを配置する
- ギャラリーのItemプロパティにLookUp関数を使用して一つのレコードを抽出する
- テキストラベルコントロールを配置して _gblCount とギャラリー内の金額表示部を掛け合わせた値を表示する

同じ名前のデータの場合にIDは重複しないようにしましょう。データベースに登録するときは自分がわかりやすくするためにも名前被りしないデータ構造を考えましょうね。
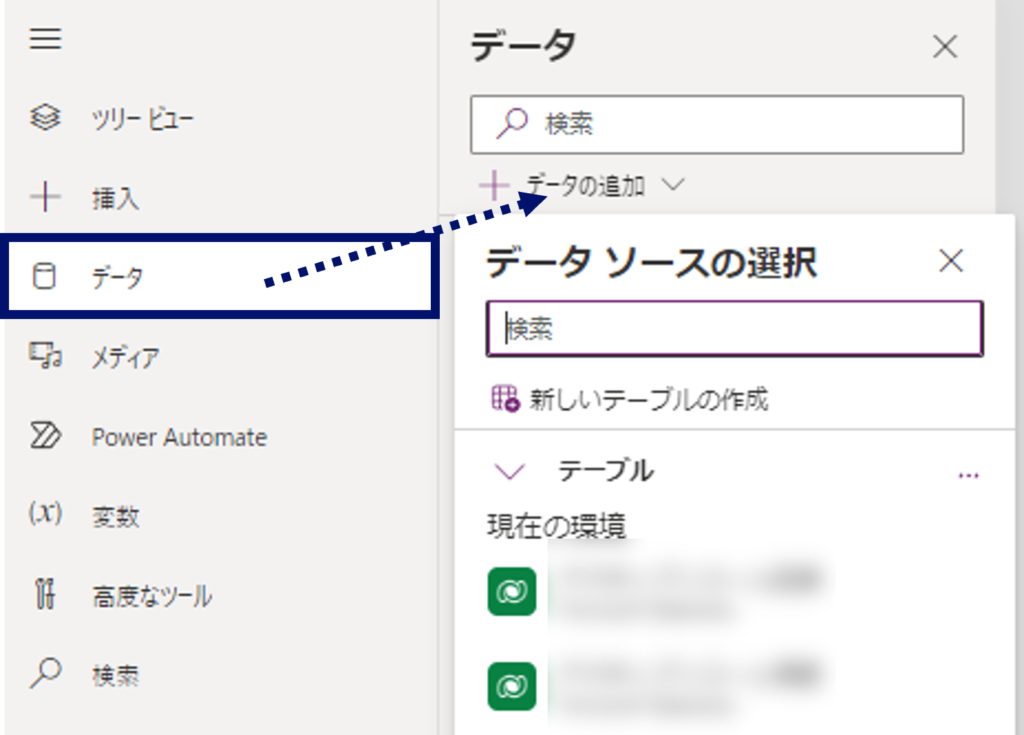
Power Appsからデータソースにアクセスするためには、まずはデータソースへの接続を作成します。左側の データ から データの追加 で Power Appsからの接続を作成します。

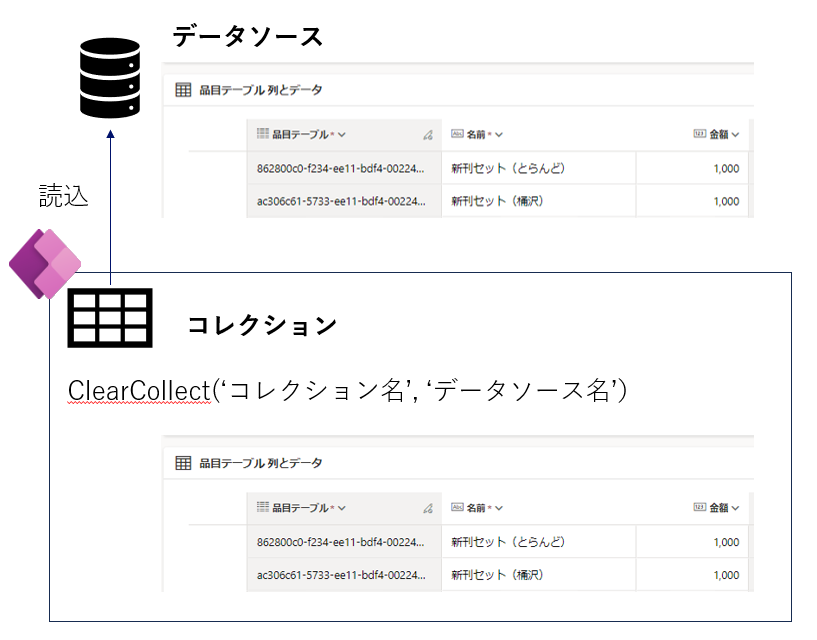
そして、データソースとの接続ができたら、スクリーンからClearCollect関数でコレクションを作成します。コレクション名は _colList とすると次のとおりです。
ClearCollect(_colList, 'データソース名')コレクションはデータソースを読み込むと、Power Appsで操作可能なコピーを作成します。コレクションは直接データソースを変更することはありません。

作成したコレクションを扱うには、ギャラリーを使用します。空のギャラリーコントロールを配置し、その中に先ほど作成したカウント機能のコントロールを配置します。
上記のようなテーブルから 金額列 の値を取得するには、LookUp関数を使用します 。ギャラリーのItemプロパティに以下の記述でギャラリー内のアイテムを一つに固定します。
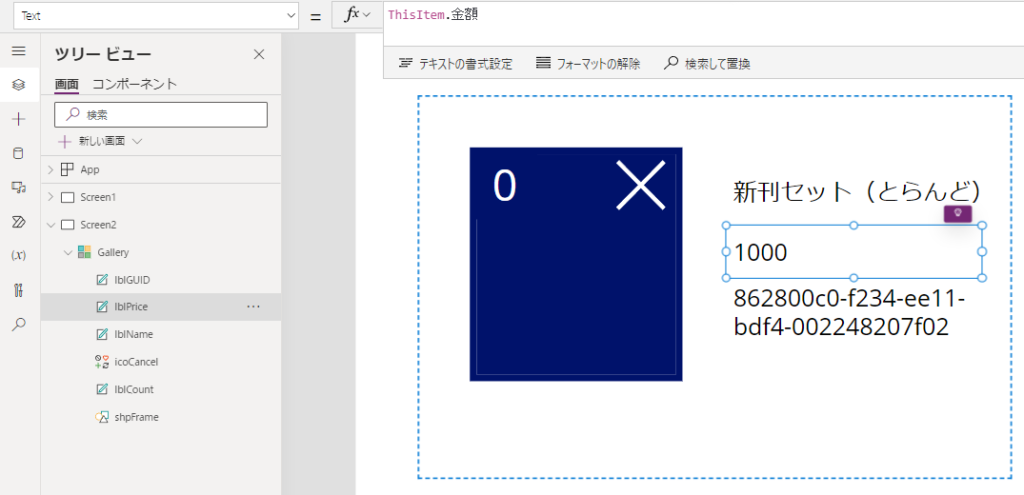
LookUp(_colList, '列名' = "対応する一意の値")テキストラベルコントロール lblPrice を新規作成し、TextプロパティにThisitem.列名を使用して各値を確認しましょう。


GUID(Globally Unique Identifier)は、全世界的に一意であることが保証される識別子のことを指します。別の列名でも参照することが可能ですよ。

重複があった場合は、機械的に最初に一致した値が表示されます。エラーは発生しませんが、意図しない値が表示されることがあるので気をつけましょうね。
後は、ギャラリー外にテキストラベルコントロールを配置して、Textプロパティに_gblCount変数と金額を表示したテキストラベルコントロールlblPriceの値をかけ合わせれば表示可能です。

最後にPower Apps内部の値をデータソースに格納する方法を紹介します。
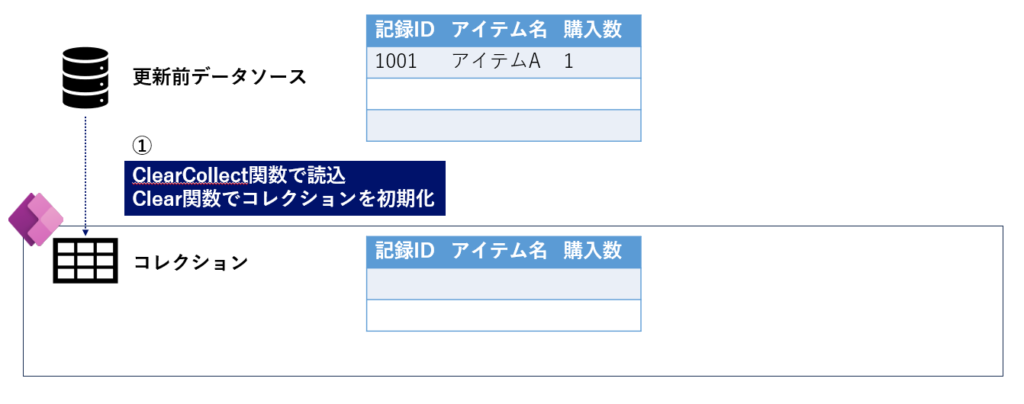
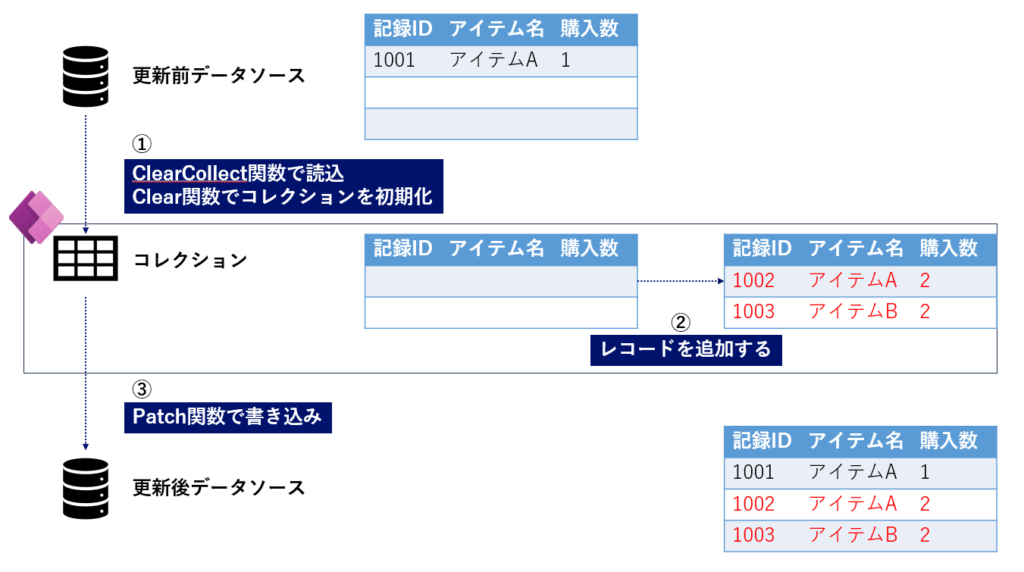
- 記録したいデータソース先と同じコレクションをClearCollect関数、Clear関数で用意する
- コレクションにPower Apps上でレコードを追加する
- Patch関数を使用してデータソースを更新する
先ほどと同様にClearCollect関数を使用して、データソースと同じコレクションを作成します。
更新の際に必要なのはデータソースと同じテーブルの型なので、レコードの中身は必要ありません。なので、Clear関数を使用してテーブルの中身を初期化します。

ClearCollect('コレクション名', '更新先データソース名')
Clear('コレクション名')その次に、コレクションの新規レコードをCollect関数などを使用して作成します。
Collect('コレクション名',{列名1:値1, 列名2:値2, ...})お会計アプリでは _colSaleという名前のコレクションを作成しました。その場合、次のように記述します。(頒布日時はNow関数を使用して現在時刻を取得しました)
Collect(
_colSale,
{
個数: _gblCount,
アイテム: ThisItem,
小計: ThisItem.金額,
頒布日時: Now(),
}
)
{}で囲んだ範囲がレコードになります。それぞれの列の値はデータソースの型に依存します。適切なデータ型で記述してあげてくださいね!
データソースと全く同じ列を持つコレクションにPatch関数を次のように使用するとデータソースを更新することができます。
ここで注意するのは、更新先のデータソースとコレクションのテーブルが同じ構造を持つということです。Power Apps上ではコレクションに列を追加したり、列の構造を変更することができますが、テーブルの構造が異なったまま上記のようにPatch関数を使用するとエラーが発生します。
Patch('更新先データソース名', 'コレクション名')
ここまでの流れを図にすると次のようになります。


Patch関数はこれ以外にも書き方があるので要注意です!詳しくはリンク先をご覧くださいね。
今回の記事では、お会計アプリの基本的な作り方に焦点を当てて、順を追ってその基盤となる部分を紹介しました。この基盤をベースにして、さらなる追加機能をアプリに実装しています。
実際に使える状態のアプリを作成するまで、構想から約4時間しかかかりませんでした。わずか半日でこれだけの機能を持ったアプリが完成するのは、非常に効率的だと感じています。

アプリで記録したデータを見るためのデータ分析編はこちら!